實作測試(滑鼠在畫面中移動)
目前這個功能在這個測試中也許看不出來有什麼特別的地方,不過可以應用的地方像是八方向的腳色移動動畫,就可以自動根據你移動的方向切換到相對應的Animation Clip。
首先打開你的Animator編輯視窗,新增一個BlendTree。
接著在左下角參數的部分新增兩個Float值,我這邊取名XY方便等下辨識用。
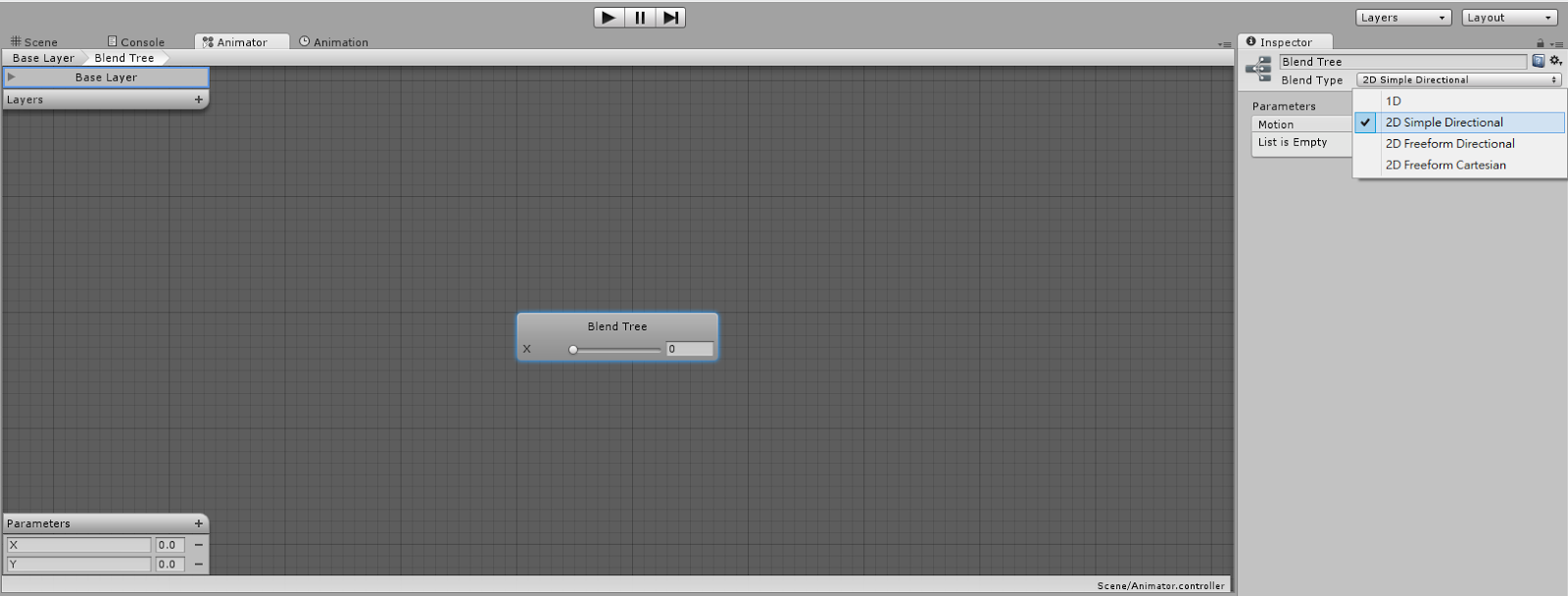
接著在BlendTree方塊點兩下進入內部參數的編輯。在BlendType那邊選擇2D Simple Directional類別。
接著在下方Parameters的部份把剛剛增加的兩個Float值配置上去。
接著要增加動作了,可以先增加四個空白的Motion,或是先製作好Animation後再來都可以。
這邊先到你的Project中建立四個空白的Animation Clip,這邊取名加上東南西北方便辨識。或者直接使用你已經製作好的Clip。
再回到剛剛的BlendTree,增加四個動作並且把四個Animation Clip配置上去。
接著要設定每個Motion的數值了,因為我這邊使用東南西北的方向,所以直接用座標的軸向來配置,這邊XY軸設定的最大最小值的範圍我給它訂在-1到1之間。所以東就是(1,0)、南(0,-1)、西(-1,0)、北(0,1)。
配置好數值後,基本上大致就完成了。不過如果剛剛你是建立四個新的空白Animation Clip的話還需要再編輯一下Clip裡面的資料。
打開Animation編輯室窗,因為測試是2D場景,同時是測試方向改變,所以每個Clip僅僅只調整Z的旋轉而已,可以看到我使用單一張箭頭圖片,因為圖片原始箭頭就是朝右,所以這個AnimE的Z軸Rotation就不用改變。
編輯另一個方向,這個是朝向南邊,所以把Rotation的Z軸調整為-90度,依序編輯完四個方向的Clip,這四個Animation Clip都用同一張圖片,僅僅只有旋轉的方向不同而已。如果你製作好的Clip圖片已經是不同方向的,這邊就可以不用調角度,但如果你的每個Clip都是相同圖片的話,如同本例,調整角度後BlendTree就會依據XY參數的值自動完成Clip之間角度的漸變。
最後做一個簡單的Component掛在箭頭Sprite上來測試,單純的計算向量並且常態化,常態化的用意是因為他的數值會調整為-1到1之間,然後剛才在BlendTree裡面使用的兩個參數設定的值剛好就在-1到1之間,所以常態化後就可以直接設定進Animator裡面。可以看到這邊的Code完全沒有做任何旋轉,主要只有做移動的部分,其餘動畫的漸變,這邊僅僅只有漸變角度,全部都交給BlendTree去完成。
public class SimpleControl : MonoBehaviour {
public Animator animator;
void Update () {
Vector3 wMouse = Camera.main.ScreenToWorldPoint (new Vector3 (Input.mousePosition.x, Input.mousePosition.y, 10));
Vector2 v = (wMouse - transform.position).normalized;
animator.SetFloat("X", v.x);
animator.SetFloat("Y", v.y);
transform.position = Vector3.Lerp (transform.position, new Vector3(wMouse.x, wMouse.y, transform.position.z), 0.3f);
}
}
目前這個範例會有一個問題,就是在參數XY都是0的時候方向會不正常,解決辦法看是增加一個都為0的MotionField或是在控制的Component上多花些功夫。












No comments:
Post a Comment